в верхней части главного окна,
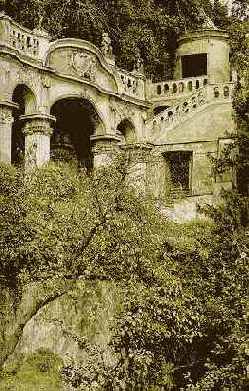
Откройте исходное изображение (рис. 6), выберите вкладку 2-Up в верхней части главного окна, чтобы одновременно видеть исходное изображение и его оптимизированный вариант.

Рис. 6. Исходное изображение
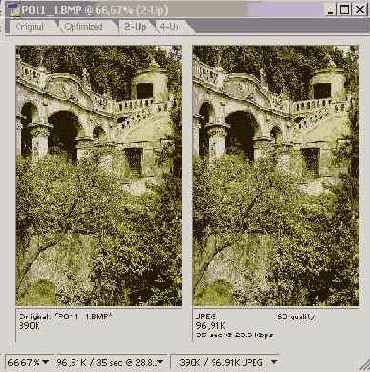
Активизируйте палитру Optimize и из всплывающего меню Settings (Настройки) выберите вариант JPEG High (JPEG с высоким качеством), JPEG Low (JPEG с низким качеством), JPEG Medium (JPEG со средним качеством) или PNG-24 (рис. 7). Полученное оптимизированное изображение может напоминать картинку на рис. 8.

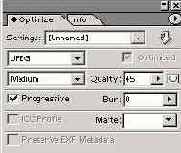
Рис. 7. Установка варианта сжатия JPEG High

Рис. 8. Результат оптимизации в формате JPEG High
Наибольшее влияние на размер файла изображения оказывает качество, поэтому в большинстве случаев не стоит ограничиваться вышеприведенным вариантом оптимизации, поскольку он является весьма приблизительным. Настройки оптимизации лучше подобрать вручную, для чего в списке Optimized file format (Оптимизировать формат) из всплывающего меню выберите формат JPEG, а затем определите качество сжатия, выбрав нужный вариант из списка Compression quality (Качество сжатия). А лучше перетащить ползунок Quality (Качество) справа налево и оставить его чуть правее той позиции, где вы заметите нежелательное ухудшение качества изображения. Однако не забывайте, что чем ниже степень сжатия (или выше качество изображения), тем больше будет конечный размер файла.
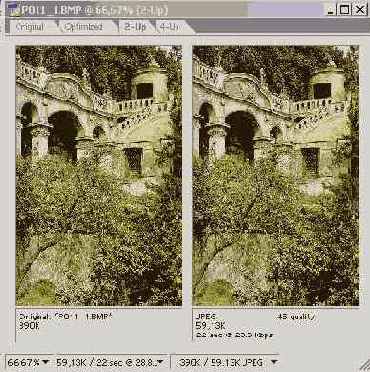
Установите флажок Progressive (Постепенно), чтобы оптимизированное изображение отображалось на Web-странице постепенно, с возрастающей детализацией (рис. 9). Изображение в окне предварительного просмотра примет приблизительно такой вид, как на рис. 10. Помните, что включение данной опции приводит к увеличению размера файла, поэтому рекомендуется устанавливать флажок Progressive только для достаточно больших изображений, ибо в этом случае несколько большее время загрузки компенсируется удобством отображения.

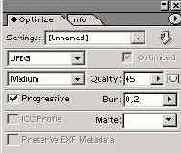
Рис. 9. Настройка параметров оптимизации

Рис. 10. Промежуточный результат оптимизации
Для уменьшения видимости дефектов, которые неизменно появляются при сжатии файла, а также для уменьшения размера файла немного увеличьте степень размытия в поле Blur (Размытие), например так, как показано на рис. 11. Результат оптимизации с размытием может напоминать изображение на рис. 12. Сильно увеличивать степень размытия нельзя, так как в этом случае изображение окажется чрезмерно сглаженным (приблизительно как на рис. 13) при размытии 0,3 пиксела. Обычно приемлемой величиной размытия является 0,1-0,2 пиксела.

Рис. 11. Добавление размытия в оптимизированное изображение

Рис. 12. Окончательный вариант оптимизированного изображения

Рис. 13. Изображение со слишком сильным размытием
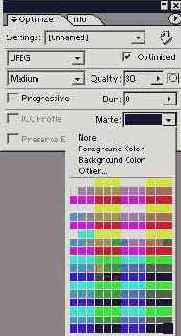
Если в изображении присутствуют прозрачные области (рис. 14), то после оптимизации и экспорта в Web они превратятся в белые. Чтобы такого не произошло, нужно при настройках оптимизации в поле Matte (Кайма) дополнительно установить цвет заполнения прозрачных областей (рис. 15) — как правило, в качестве цвета заполнения выбирают фоновый цвет страницы. В результате иллюзия прозрачности сохранится и после внедрения изображения на Web-страницу (рис. 16).

Рис. 14. Изображение с прозрачными областями

Рис. 15. Установка цвета заполнения прозрачных областей

Рис. 16. Изображение с прозрачными областями на Web-странице
